BLOGS
- TamaTの開発事情 -
Jamstackアーキテクチャとは?

2024.10.28
こんにちは!代表の田中です!
「Webサイトの表示が遅い」「セキュリティ対策に不安がある」「運用コストが年々増加している」
このような課題を抱えていませんか?
実は、これらの課題は従来型のWebサイト構築手法に起因する共通の悩みなのです。そして、その全てを解決できる革新的な手法が「Jamstack」です。
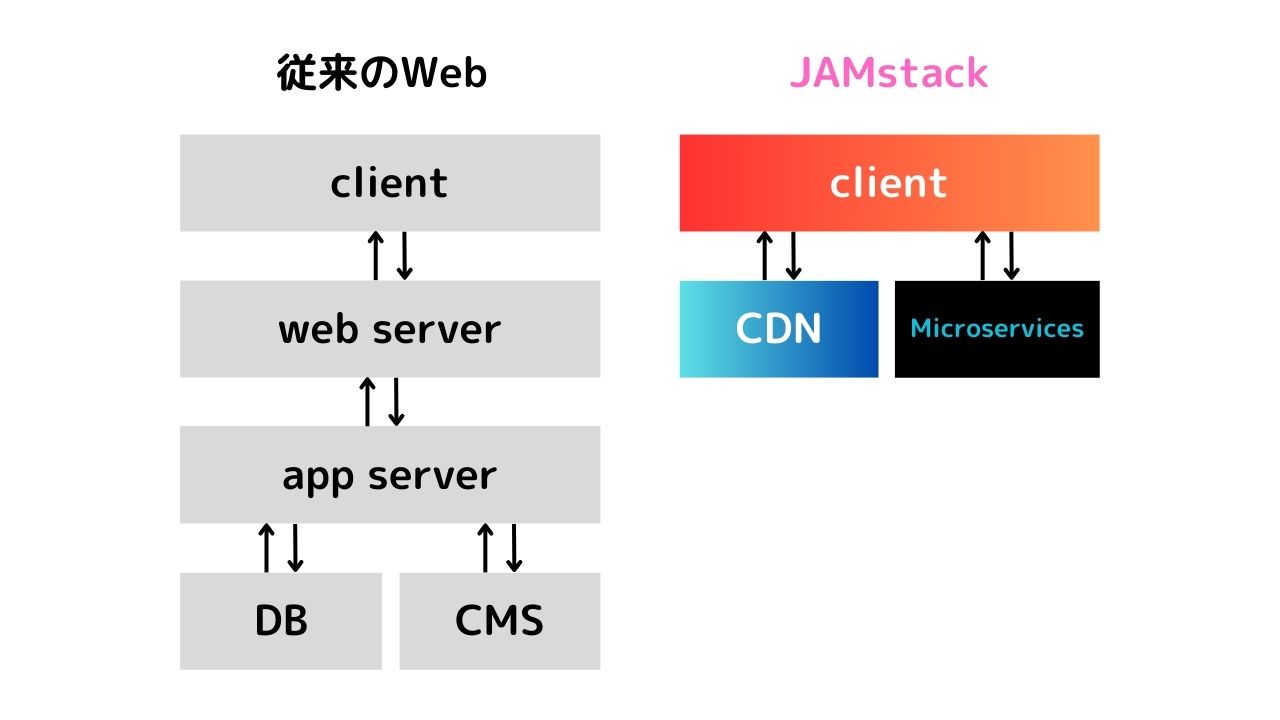
Jamstackアーキテクチャの基本
Jamstackアーキテクチャは、JavaScript、API、およびMarkupの頭文字から成る言葉で、現代のウェブ開発における新しいアプローチです。
JavaScript
JavaScriptは、ウェブページに動的な要素を追加するために使用されるプログラミング言語です。
JAMstackアーキテクチャでは、クライアントサイドでJavaScriptを使用して、ユーザーとのインタラクションを実現します。
API
APIは、アプリケーションプログラミングインターフェイスの略で、異なるシステム間のデータ交換を容易にするものです。
JAMstackアーキテクチャでは、APIを使用して、バックエンドサービスとの連携を行います。
Markup
Markupは、HTMLやCSSなどのマークアップ言語を指します。
JAMstackアーキテクチャでは、静的サイトジェネレーターを使用して、事前にHTMLページを生成します。
これにより、サーバーへのリクエストが減り、高速なページ表示が可能になります。
なぜ今、Jamstackなのか?
従来型のWordPressサイトを思い浮かべてみてください。更新するたびに重くなっていく管理画面、増え続けるプラグインの管理、セキュリティアップデートの通知...。これらの課題に頭を悩ませる時間があれば、本来のビジネスにもっと集中できるはずです。
Jamstackは、そんなWeb運営の悩みから解放する、現代のWeb開発における最適解です。
Jamstackが実現する3つの未来
1. 圧倒的な表示速度で、競合との差別化を実現
Googleは、ページの読み込み時間が長ければ長いほどモバイルユーザーの離脱率が上昇するという報告をしています。(参考)
例えばスマホ世代のユーザーはスマホアプリの操作性に慣れ、Webページのページ遷移の遅さに対するストレスは、時代を追うごとに大きくなっています。
Jamstackは、全てのページを事前に生成し、CDNから配信する革新的な仕組みを採用。その結果、従来型のWordPressサイトと比較して、驚くほどの高速表示を実現します。つまり、ユーザーを取りこぼすことなく、ビジネスチャンスを最大限に活かせるのです。
2. 堅牢なセキュリティで、安心な運営を実現
「Webサイトが攻撃されるリスク」これは、多くの企業の経営者が抱える不安です。
Jamstackは、フロントエンドとバックエンドを完全に分離。攻撃対象となる領域を最小限に抑えることで、従来型のCMSでは実現できなかった高度なセキュリティを実現します。もう、セキュリティの心配から解放されるのです。
3. 効率的な運用で、コストを最適化
「サイト運営のために、予想以上のコストと時間がかかっている...」
このような悩みも、Jamstackなら解決できます。複数のサイトを一元管理できる効率的な運用体制や、サーバーレスアーキテクチャの採用により、運用コストを最適化。さらに、開発効率の向上により、新機能の追加やサイトの改善もスピーディーに行えます。
Jamstackの課題と対策
しかし、Jamstackにも課題はあります。ここでは主な課題と、その対策をご紹介します。
1. 初期構築コストの課題
課題
- 従来型のCMS構築と比較して、初期の開発コストが高くなる傾向があります
- Node.jsが動作するサーバー環境が必要です
対策
- 長期的な運用コストの削減効果を考慮した投資判断
- VercelやNetlifyなど、専用ホスティングサービスの活用
- 要件に応じた最適なCMSサービスの選定(多くのサービスに無料枠があります)
2. リアルタイム更新の課題
課題
- コンテンツ更新時に再ビルドが必要
- 大規模サイトの場合、ビルド時間が長くなる可能性
対策
- 差分ビルドによる更新時間の短縮
- インクリメンタル静的再生成(ISR)の活用
- リアルタイム性が求められるコンテンツと静的コンテンツの適切な切り分け
Jamstackアーキテクチャの実例
Jamstackアーキテクチャを実装するための主なフレームワークを紹介します。
Next.js
Next.jsは、Reactのフレームワークで、サーバーサイドレンダリングや静的サイト生成、APIルートの機能を提供しています。開発者が効率的にアプリケーションを構築できるように設計されています。
GatsbyJS
GatsbyJSは、Reactベースの静的サイトジェネレーターです。
GraphQLを使用してデータを取得し、ページを生成することができます。
また、プラグインが豊富であり、機能追加が容易です。
Nuxt.js
Nuxt.jsは、Vue.jsのフレームワークで、サーバーサイドレンダリングや静的サイト生成、モジュールシステムなどの機能が提供されています。
また、SEO対策が容易であり、開発者に優れた開発体験を提供します。
Jamstackに向いているケース
- コーポレートサイト
- ECサイト
- メディアサイト
- 会員制サイト
- 情報検索サイト
TamaTが選ばれる理由
私たちTamaTは、2014年からReact.jsに携わってきた経験を持つエンジニアが在籍。Next.js、Astroなどの最新技術を駆使し、お客様のビジネスに最適なJamstack開発を提供します。
当社は以下のような強みを持ちます。
- 最新技術に特化した専門性の高い開発力
- 少数精鋭による効率的なプロジェクト管理
- 要件定義からデザイン、開発、運用までワンストップでのサービス提供
ご相談は無料にて承りますので、お気軽にご連絡ください!
よくある質問
- 既存のWordPressサイトからの移行は可能ですか?
はい、可能です。多くの企業様が実際にWordPressからJamstackへの移行を実現されています。段階的な移行と一括移行の2つの方法があり、お客様の状況に応じて最適な方法をご提案させていただきます。
- コンテンツ更新の手間は増えませんか?
むしろ従来のCMSより簡単になります。直感的な管理画面で更新作業ができ、プラグインのアップデートやセキュリティパッチの適用といった保守作業も不要になります。
- 将来的な機能追加は可能ですか?
はい、柔軟な機能追加が可能です。会員管理システムやECサイト機能、予約システムなど、様々な機能を後から追加できます。APIでの連携が容易なため、拡張性が高いのが特徴です。
- SEO対策はどのように行われますか?
静的サイトジェネレーターを使用して生成されたHTMLファイルは、クローラーによって容易にインデックスされるため、SEO対策が容易になります。
また、Googleが重視する表示速度の面で圧倒的に有利です。
まとめ
Webサイトは、もはや単なる情報発信の場ではありません。ビジネスの成長を加速させる重要な戦略的資産なのです。
Jamstackという最新のアーキテクチャを採用することで、サイトパフォーマンスの向上、セキュリティの強化、運用効率の改善を同時に実現。それにより、本来のビジネス価値の創出に、より多くの時間を使えるようになります。
未来を見据えたWebサイト構築について、ぜひ一度ご相談ください!
